La Importancia del Diseño Responsivo en el Desarrollo Web Moderno

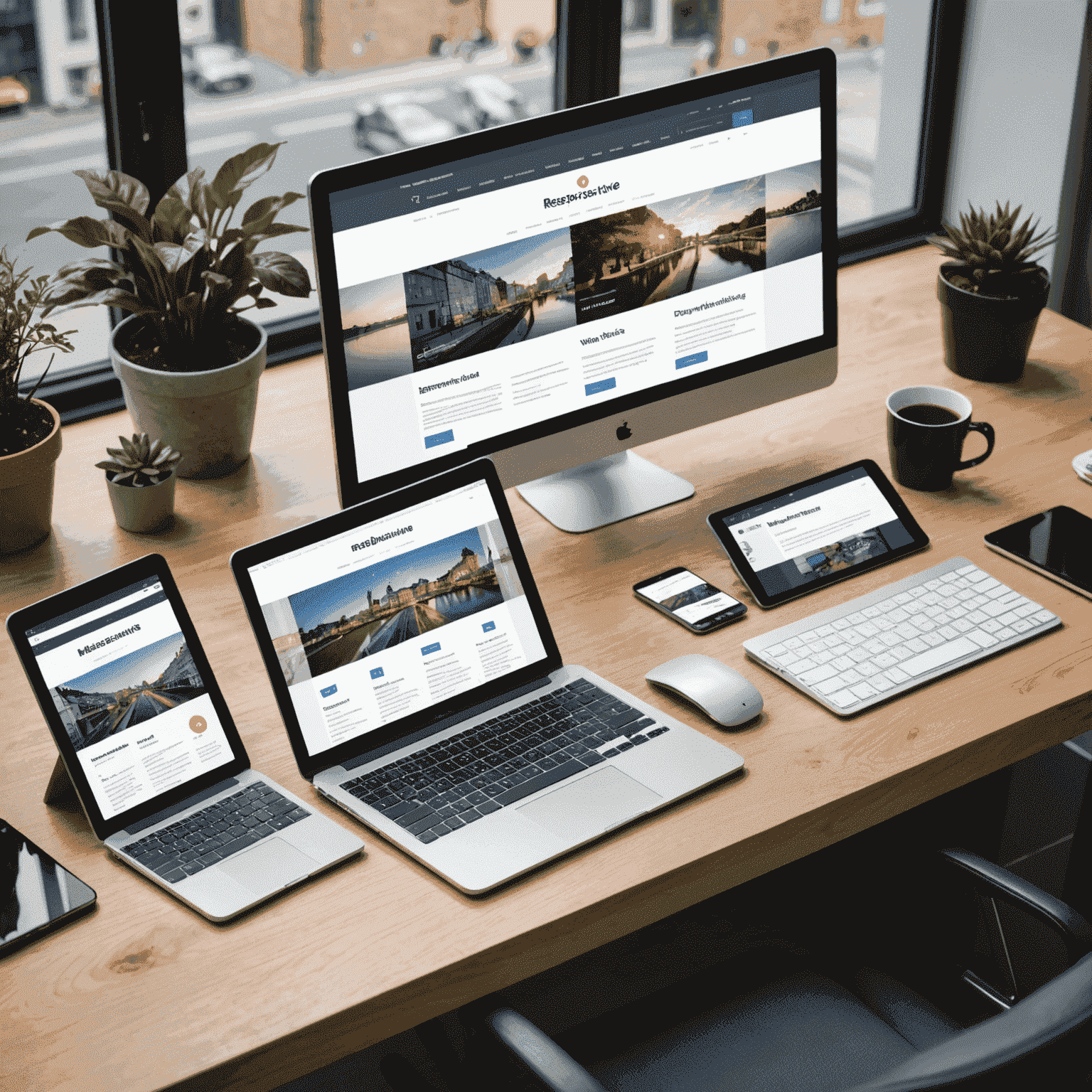
En la era digital actual, el diseño responsivo se ha convertido en un componente crucial del diseño web y UX/UI. Esta técnica permite que los sitios web se adapten y funcionen perfectamente en cualquier dispositivo, desde computadoras de escritorio hasta smartphones, mejorando significativamente la experiencia del usuario.
¿Por qué es esencial el diseño responsivo?
El diseño responsivo no es solo una tendencia; es una necesidad en el panorama digital actual. He aquí algunas razones por las que es fundamental:
- Mejora la experiencia del usuario: Un sitio responsivo proporciona una experiencia de navegación fluida y coherente en todos los dispositivos, lo que aumenta la satisfacción del usuario.
- Aumenta el alcance: Con el creciente uso de dispositivos móviles, un diseño responsivo asegura que tu sitio sea accesible para una audiencia más amplia.
- Mejora el SEO: Los motores de búsqueda, como Google, favorecen los sitios web responsivos en sus rankings, lo que puede mejorar tu visibilidad en línea.
- Reduce los costos de mantenimiento: En lugar de mantener versiones separadas para escritorio y móvil, un diseño responsivo permite gestionar un solo sitio.
Implementando el diseño responsivo
Para implementar un diseño responsivo eficaz, considera los siguientes aspectos:
- Diseño fluido: Utiliza unidades relativas como porcentajes en lugar de píxeles fijos para los elementos de la página.
- Imágenes flexibles: Asegúrate de que las imágenes se ajusten correctamente en diferentes tamaños de pantalla.
- Media queries: Utiliza CSS media queries para aplicar estilos específicos según las características del dispositivo.
- Tipografía responsiva: Ajusta el tamaño y el espaciado del texto para una óptima legibilidad en todos los dispositivos.

En sejoqou_pro, nos especializamos en crear interfaces atractivas y funcionales que se adaptan perfectamente a cualquier dispositivo. Nuestro enfoque en el diseño web y UX/UI nos permite desarrollar soluciones que no solo son visualmente atractivas, sino también altamente funcionales y accesibles.
El diseño responsivo no es solo una característica adicional, sino un componente esencial del desarrollo web moderno. Al adoptar esta práctica, aseguras que tu sitio web esté preparado para el futuro y proporcione la mejor experiencia posible a tus usuarios, independientemente del dispositivo que utilicen.